Microinteractions 101: A Guide for Nonprofit Marketers
Your nonprofit’s website is one of its most impactful digital marketing tools. It’s the hub for all important information about your organization and allows your supporters to get involved in a multitude of ways.
However, making your website stand out from the crowd can be a tough feat. It’s the little things that make the best nonprofit websites rise above the rest—like microinteractions.
In this guide, we’ll walk you through what microinteractions are, the benefits of including them on your website, and tips for creating them so you can take your nonprofit website to the next level.
What are microinteractions?
According to Kanopi, microinteractions are “the small moments and design elements that users experience on your website that engage them more deeply.” Though they may be subtle features, microinteractions can have a huge impact on user experience.
To give you an idea of what microinteractions look like, here are a few examples:
- A donation progress bar that updates in real time
- Donation buttons that change color or size when users hover over them
- Thank-you animations that appear after users donate or sign up for an event
- Personalized greetings for returning visitors
- Branded loading animations, such as a cat crawling across the screen for an animal shelter’s website
The more interactive of an experience your supporters have, the longer they’ll stay on your website to check out all it has to offer. That’s what makes microinteractions so important—these elements create a dynamic online experience, leaving a positive impression on visitors.
An Example of Microinteractions in Action
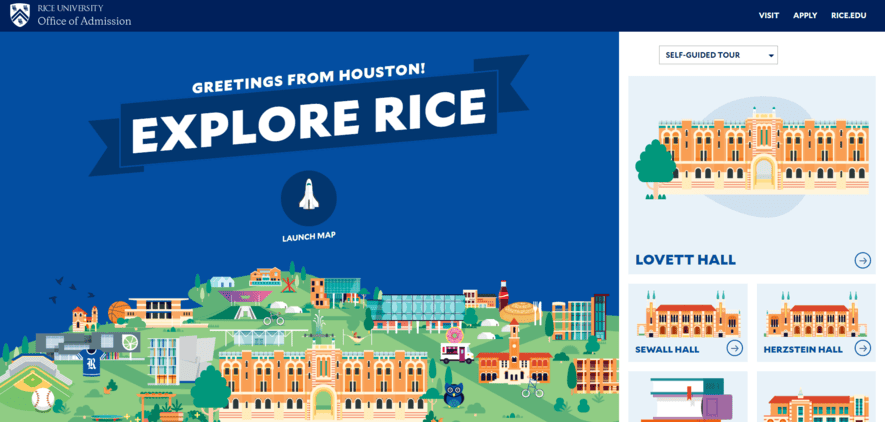
While every nonprofit website is different, it can be helpful to draw inspiration from other sites that have successfully implemented microinteractions. Take a look at Rice University’s virtual tour website. This site has a variety of microinteractions, including a rocket ship that moves when you hover over it.
While this is a small animation, it excites users who may be interested in the school and encourages them to explore all that Rice University has to offer. Think about how your nonprofit can add small features like this to its own most important pages to build anticipation and increase engagement on your site.
Benefits of Microinteractions
Now that you have a better understanding of what microinteractions are, you may be wondering why these small features are so beneficial for nonprofit websites. The advantages your organization will receive from implementing microinteractions include:
- Increased engagement. Microinteractions make your website more exciting and interactive for users, encouraging them to engage with your content more deeply.
- Improved user experience. Not only do microinteractions make your website more engaging, but they also make it easier to navigate your site. By highlighting important landing pages and directing users to take action, they’ll know exactly what to do and where to go on your website.
- Enhanced emotional connection. Microinteractions that draw attention to impact stories, feature mission-related animations or illustrations, or surprise users can evoke emotions and enable them to better remember your site and cause. For example, a children’s healthcare organization may add animations to its success stories page, helping users remember each child’s story and form an emotional connection to the nonprofit’s mission.
- Better retention. When users have an engaging, intuitive, and memorable experience on your site, they’re more likely to stick around. Therefore, microinteractions help promote user retention, and once they’ve become supporters of your cause, donor and volunteer retention as well.
By adding these understated but unique design elements to your website, you can provide a positive user experience, leading to higher engagement and long-lasting supporter relationships.
Tips for Creating Successful Microinteractions
To unlock the benefits of microinteractions, you’ll have to strategize about how and where you can add them to your website to make it more engaging and exciting for users. Before you dive into your microinteractions strategy, keep the following tips in mind:
- Focus on your goals. Microinteractions aren’t just design elements; they’re tools you can use to shape user behavior on your site. Each microinteraction should help your organization achieve one of its broader goals. For instance, if your nonprofit is trying to increase online donations, animating your donation button would align with your objective. Alternatively, an organization looking to enhance supporter stewardship may add a personalized greeting that welcomes users back to their site.
- Keep it simple. When it comes to microinteractions, less is more. They should feel like a natural part of your website that doesn’t distract from the actual content of each page. Since microinteractions are intended to enhance the user experience, ensure the features you add to your site don’t require users to go out of their way or become overcomplicated to interact with. Consider testing your microinteractions beforehand to confirm they’re intuitive.
- Explore your CMS’s capabilities. To facilitate microinteractions on your site, get to know the options your content management system (CMS) offers. Different themes or plugins may lend themselves to different animations. For example, WordPress plugins like ACF allow you to better customize your site and create microinteractions, such as showing different content to new and returning users to enhance user experience.
- Choose an appropriate web page format. If you’re building a new page on your site that you’d like to add microinteractions to, choose a web page format that allows you to easily incorporate microinteractions. The Nonprofits Source web design guide explains that responsive and dynamic layouts offer a positive user experience and allow you to add interactive elements, lending themselves well to microinteractions.
- Collect feedback. Determine your microinteractions’ effectiveness by directly asking your supporters. While you may not point out the specific techniques you used to engage users, you may send them a survey asking about their overall experience on your website and whether anything in particular stood out to them. You may also use website analytics to figure out which microinteractions receive the most engagement.
Remember that the microinteractions that work for other nonprofit websites may not be suited for yours. Customize the microinteractions on your site to your organization’s specific goals, web tools, and users for the best results.
Make your nonprofit’s website shine with microinteractions. They’ll not only create a positive experience for users but also make your organization stand out in their minds, helping you increase donor retention and build strong supporter relationships.